Empleo del color en el diseño de páginas web
De la elección de la paleta de colores y del buen uso que se haga de ella, depende en gran medida el éxito del diseño de una página web.
Los colores siempre han sido una parte fundamental de nuestro ambiente, nos permiten crear relaciones con el entorno e identificar los elementos que lo conforman, se encargan de transmitir emociones, sentimientos y hasta sensaciones, pues nuestro cerebro a través de la memoria nos permite establecer dichos vínculos con ellos.
Es por esto, que el color también juega un rol principal al momento de diseñar nuestros sitios web, y en esta ocasión discutiremos lo que representan y la psicología del color.
El color como transmisor de sensaciones
Imaginemos por un instante que en este momento nos estamos conectando a la web y comenzamos nuestra navegación abriendo una página web. ¿Cuál es la primera impresión que recibe nuestro cerebro de los órganos sensibles a la luz, nuestros ojos? La respuesta será casi inmediata: el color.
Mucho antes de que nuestra mente comience a descifrar los contenidos que tiene la página, lo primero que se percibe es una sensación a través del color.
El color tiene el poder de transmitir sensaciones. Es sabido que los rojos, amarillos y naranjas resultan estimulantes e inclusive irritantes, mientras que los verdes y los azules brindan una sensación de tranquilidad y sosiego.
Es por esta razón que los diseñadores web emplean las diferentes combinaciones de colores (en adelante denominaremos paleta de colores) para que sean el complemento del mensaje de los contenidos de la página.
La adecuación de la paleta de colores al mensaje que la página debe transmitir a sus usuarios, es una de las claves del éxito de cualquier diseño.
Los usuarios de internet dedican muy poco tiempo a decidir si se quedan o no en una página, por lo que esta primera impresión resulta fundamental.
¿Qué es el color y cómo lo percibimos?
Nuestro cerebro tiene la capacidad de recibir las señales que le envían los ojos, cuya función es recibir la luz que llega del entorno.
Los diferentes materiales tienen la capacidad de reflejar y absorber diferentes colores (que en definitiva son diferentes longitudes de onda) y los reflejos de los materiales estimulan los terminales nerviosos de nuestros ojos que es lo que nuestro cerebro recibe.
Así por ejemplo, cuando un material no refleja ninguno de los colores, nosotros percibimos el color negro; por el contrario, cuando un material refleja todos o casi todos los colores, tenemos la percepción del color blanco.
Cuando un cuerpo absorbe los colores rojos y azules, lo vemos de color verde; cuando un cuerpo absorbe los colores verdes y azules, lo vemos rojo.
Los diferentes grados de reflexión de los colores de la luz por parte de los materiales son los que nos dan los diferentes matices.
Combinación de colores
Cuando un objeto o figura de un color dado se encuentra en contacto con otro objeto de color diferente, se produce lo que llamamos combinación de colores.
En el diseño web, el contraste entre los diferentes colores empleados para decorar y los colores propios de las imágenes, resulta determinante a la hora de definir la estética de la página.
Las propiedades de los colores (luminosidad, valor, temperatura y saturación), hacen que haya muchas variedades de colores y, por ende, muchas posibilidades de combinación.
El contraste entre elementos con diferencias en la luminosidad de los colores, puede verse muy claramente en la combinación del color blanco con el negro, ya que estos son los extremos de la luminosidad.
El contraste por luminosidad es uno de los más empleados en el diseño de páginas web, fundamentalmente para destacar los textos sobre el fondo en el que se colocan. En la siguiente figura, podremos apreciar combinación de colores cuya diferencia radica en la luminosidad.

También es posible emplear los demás tipos de contrastes de colores, como los contrastes por el valor, por la saturación, etc.
Cuando el contraste se produce entre colores complementarios, las diferencias son muy nítidas, aunque las diferencias que se producen son extremas, lo que hace que debamos emplear este tipo de contraste de color con sumo cuidado, porque se pueden producir estridencias que pueden dar problemas estéticos importantes al diseño en su conjunto.


Hasta hace unos años, era frecuente encontrar diseños web en los que se empleaba una combinación de colores seleccionados de una paleta muy exigua, de apenas 256 colores, dada la tecnología que se empleaba para formar colores en los monitores.
Con el avance tecnológico de los últimos años, esto se ha resuelto y los diferentes hardware y software pueden crear e interpretar una gama de colores de varios millones de ellos, lo que permite una gran libertad a los diseñadores web.
Ejemplos de utilización de colores
Los estudios indican que a las personas les gustan ciertas combinaciones de colores más que otras.
Así como en los restos de los elementos de una página web, el diseñador debe tener presente el tipo de público al que va dirigida la página para definir la combinación de colores que predominará en su página.
En el ejemplo que sigue es sencillo de ver que se quiso dar una combinación tal que diera sensación de formalidad, elegancia y modernidad.
La formalidad está dada en los colores por la falta de colores cálidos, los cuales brindan por lo general sensaciones más informales. La elegancia del blanco del encabezamiento y la tipografía también contribuyen a crear este efecto.
La modernidad está ejemplificada por el empleo del azul, que no es un azul opaco ni oscuro. Por el contrario, tiene una tendencia a ser brillante. Uso de degradados, simulación de metalizados, etc.
Aquí también podemos ver que la combinación de colores empleados es de un contraste muy elevado, lo que permite destacar los contenidos escritos por encima de otros elementos.
El siguiente ejemplo, tiene una paleta de colores suaves y pastel, cuya finalidad es la de brindar a los visitantes una sensación de placidez, comodidad y familiaridad. Observemos la escasa cantidad de colores cálidos. Por el contrario, los colores empleados en abundancia son los azules claros y los verdes.
Muy por el contrario, en la siguiente página podemos apreciar que casi la totalidad del diseño está dominado por uno de los colores cálidos: el naranja.
Esta es una página de alto impacto visual. La intención es sorprender al visitante, dándole además un aspecto audaz, atrevido y trasgresor. El alto contraste hace que cada uno de los elementos componentes de la página se encuentren perfectamente definidos, haciendo muy sencilla su visibilidad.
La importancia del color en diseño web
Cada color ha establecido una relación que es muy difícil de cambiar por lo que todos tenemos una idea bien definida de lo que representan.
Por ejemplo, es inevitable pensar en un lugar o clima frío sin que vengan a nuestra mente los colores azul y blanco, lo mismo pasa con lugares cálidos y los colores amarillo y naranja, todo esto se logra gracias a la influencia que tienen los colores sobre nuestro subconsciente.
Al igual que con los climas, la imagen de cierta empresa se puede cambiar rápidamente en base al color de su logo, ya que las emociones que se evocan al ver un blanco en un logo de una empresa de limpieza no serán las mismas que se logren al ver un gris, ya que el gris lo podemos relacionar con suciedad, polvo, entre otras cosas.
Los colores toman tal importancia en el diseño, que ya no son únicamente vistos como un factor estético, si no que son utilizados como herramientas para transmitir mensajes, que si bien es algo que el marketing viene manejando desde hace mucho tiempo, en el diseño web no se le había dando tanta relevancia.
Cuando el color no debe de importar en diseño
Cuando simplemente es nuestro propio sentido del gusto el que nos hace modificar una y otra vez el diseño hasta encontrar el color que nos agrade más, entonces estamos haciendo un mal uso del color.
Modificamos tonalidades, agregamos brillo, lo hacemos más oscuro, algunas sombras o simplemente cambiamos todo de nuevo, en este punto el color ya se convirtió en una obsesión. Es aquí cuando este tema debe dejar de importar, ya que nos hará perder tiempo valioso y nuestra productividad se puede estancar.
Cuando nos esforzamos por alcanzar una perfección que es imposible, el color se torna en un tema de vanidad, y siempre vamos a encontrar un defecto que nos haga replantearnos nuestras decisiones.
¿Qué colores usar para diseñar una web?
Psicología del color
Explicaremos cada uno de los colores más comunes en los diseños web, y cual es el significado que nuestro entorno tiende a darles, pasaremos desde un blanco sereno hasta un llamativo rojo.
Si un color puede significar algo, entonces tiene el poder de influir sobre aquellos que lo ven, una gran poder que debemos saber utilizar.
Existen muchas teorías sobre los colores, muchas personas tienen opiniones distintas sobre lo que expresa cada uno, pero en busca de un punto de sinergia se puede definir en términos generales lo que expresa cada uno.
Blanco

El utilizar el color blanco en un diseño web es muy común, sobre todo en lo que se refiere al fondo de la página, ya que esto hace que el resto del sitio resalte más.
Es un color que representa frescura y limpieza, y al menos de que el contenido del sitio diga lo contrario, al utilizarlo expresaremos orden.
Negro

Por su parte el color negro invoca una sensación más fuerte, es un color poderoso y misterioso que incluso puede tener connotaciones negativas en ciertas culturas, pero que en la actualidad es muy utilizado en sitios que quieren dar sobriedad, manejando un tono elegante y que indica profesionalidad.
Rojo

Entrando a los colores primarios, tenemos al rojo que es uno de los colores más utilizados no solo en sitios web, si no en el marketing en general.
El rojo generalmente esta relacionado con la pasión, pero se le puede dar otros usos ya se si se le da la tonalidad adecuada puede indicar peligro, urgencia y capta inmediatamente la atención del usuario.
Azul

Por su parte el azul es un color que representa estabilidad, sus tonalidades claras generalmente expresan creatividad, mientras que sus oscuros indican una presencia más fuerte pero sin dejar la tranquilidad.
En la actualidad son muchos los sitios que utilizan el azul, en gran parte por su versatilidad, basta echar una hojeada rápida para darnos cuenta que muchos de los principales sitios web cuentan con el azul como su color base, tal es el caso de Facebook o Twitter.
Amarillo

El amarillo es un color más cálido, puede significar energía y juventud, ya que por lo general se le considera un color alegre y nos brinda la sensación de energía sin caer en el estrés o el peligro. Es decir, este color puede ser utilizado para recrear la sensación de positivismo.
Verde

Finalmente se encuentra el verde, un color que quizás no es tan utilizado como debería y que puede llegar a expresar seguridad, pero que generalmente se vincula con la naturaleza.
Es por ello que es más utilizado en sitios relacionados al ambiente o compañas ecológicas, la manera en que el verde transmite la energía será más tranquila incluso que el amarillo.
Colores según el tipo de usuario
Al elaborar una página web debemos tener en cuenta el tipo de usuario que la misma va a tener. El gusto por los colores y sus diferentes combinaciones se encuentra íntimamente relacionado con la edad, nivel socio-económico, la cultura a la que pertenece, nivel educativo e incluso el país o región del mundo a la cual se pertenece.
Todos estos elementos deben ser tenidos en cuenta a la hora de diseñar una página web: los colores tienen diferente simbología según la cultura a la que se pertenezca y el gusto por los mismos es variable con la edad.
Como ya hemos visto, no se debe despreciar el efecto psicológico que los colores de nuestra página web tendrán sobre nuestros usuarios. La mayoría de los usuarios de Internet basan su navegación en la web en aspectos que están más ligados al sub-consiente que a aspectos racionales, sobre todo si la navegación está relacionada con el ocio.
Uso de los colores enfocado en los usuarios según su edad
Al igual que hemos visto a nivel general las diferencias de diseñar según la edad, no hay que ser un gran observador para ver cuales son los colores preferidos por las personas de acuerdo a su edad.
Si observamos a un grupo de jóvenes, veremos que se visten con colores fuertes o tienen algunos elementos de este tipo de colores. Los niños también se sienten atraídos por los colores fuertes.
Si nos encontramos diseñando una página web destinada a niños o adolescentes, debemos tener en cuenta este gusto por los colores fuertes.
El siguiente es un ejemplo de una página web diseñada para público infantil cuyos colores son los adecuados:
El empleo de colores fuertes y un marcado contraste caracterizan a esta página, que es notoriamente destinada a un público infantil. En las páginas destinadas a los adolescentes, si bien los colores pueden ser también llamativos, puede apreciarse el empleo de otros colores.
El público adulto tiene por lo general una tendencia a disfrutar de colores más sobrios. En las páginas destinadas a este tipo de público, la gama de colores muestra una clara tendencia a alejarse de los colores estridentes. A modo de ejemplo, mostramos la siguiente página:
El empleo del color gris acompañado de verdes en tonos más apagados, hace que esta página sea mayoritariamente del gusto de un público adulto. La austeridad del diseño también denota claramente el tipo de público para el cual está destinada.
Uso de los colores enfocado en los usuarios según el género
Aún a edades tempranas, hay diferencias en la predilección de colores según el género. En el caso de los adultos, mientras que las mujeres tienen tendencia a preferir colores suaves y fríos o una combinación de estos, en los hombres la tendencia indica que prefieren los colores cálidos, como el rojo o el naranja.
Esto es aplicado en muchos tipos de páginas web. Por ejemplo (tirando de clichés y generalizando mucho), es notorio que las páginas destinadas a los deportes tienen combinaciones de colores cuya base son los colores cálidos, mientras que en páginas cuyo público predominante es el femenino, como páginas de cocina o moda, las preferencias de los diseñadores profesionales se inclinan más por los colores suaves y fríos.
Usos de los colores según otros tipos de público
El nivel socio-cultural también influye en la preferencia de colores. Mientras que el público con un nivel educativo y económico entre medio y bajo tienen una marcada tendencia a gustar de los diseños confeccionados con colores primarios y fuertes, el público con mayor nivel educativo y económico prefiere los colores más apagados.
El significado de los colores es muy variable entre diferentes culturas, por lo que la ubicación geográfica de los usuarios también debe ser tenida en cuenta a la hora de seleccionar la paleta de colores.
Por ejemplo, mientras que en occidente las bodas y las vestimentas de las novias tienen una íntima relación con el color blanco, el mismo color en culturas orientales está vinculado con los funerales.
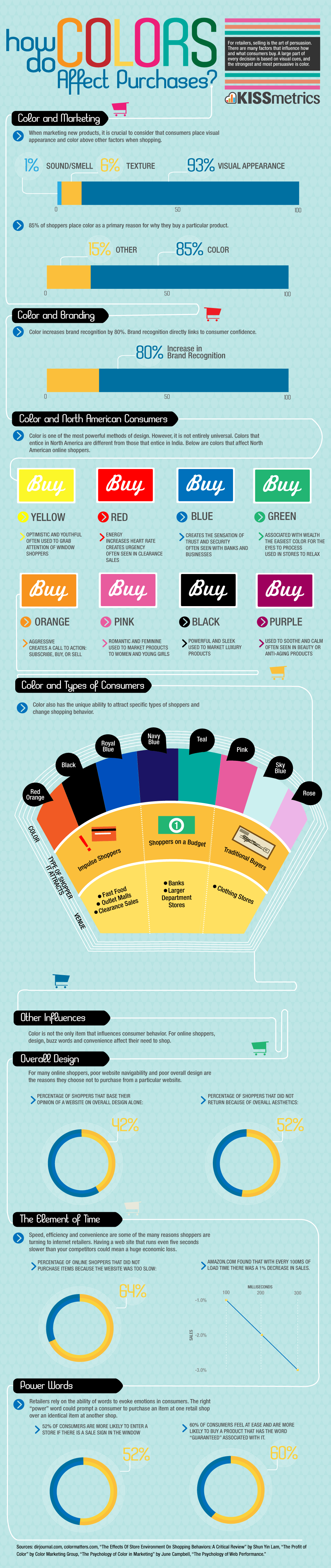
[Infografía] Cómo afecta el color a las ventas por Internet
He encontrado en KISSmetrics una interesante infografía acerca del color y la conducta de compra de los usuarios en Internet.
Si sabes inglés, es una infografía que se lee y se entiende rápido… para que tomemos precaución a la hora de elegir los colores para las webs que desarrollamos.

Conclusión
Como puede verse, la combinación de colores en las páginas web está íntimamente ligada a los fines que se persiguen con las mismas y los efectos que se pretende ocasionar al visitante.
De la elección de colores y del buen uso que se haga de ellos, depende en gran medida el éxito del diseño.
Recuerda siempre que el color es uno de los conceptos más poderosos en el diseño, y puede influir mucho en como se percibe tu sitio.

 (10 votos, promedio: 4,50 de 5)
(10 votos, promedio: 4,50 de 5)



4 respuestas
Muy bien escrito, muchos diseñadores web que crean páginas para sus clientes no les recomiendan nada sobre la psicología de los colores. Hace un poquito hemos publicado un articulo sobre el mismo tema: https://www.weloveweb.eu/es/espanol-como-elegir-el-estilo-de-tu-sitio-web/ . Si un diseñador no entiende la importancia de los colores en negocio puede hacer mucho daño al negocio del cliente.
La elección del código cromático, es un paso crucial a la hora de realizar cualquier proyecto de diseño, un articulo muy indicado para quien se inicie en el diseño en general.
Estoy de acuerdo con el artículo, por muchos años he estado haciendo pruebas con mis webs y el tema colores, pero los colores cálidos son los mas recomendados si quieres que los visitantes se queden en la pagina.
Muy buen articulo.
Yo pienso que unos colore producen paz y otros desorden en la memoria del ser humano.